用戶體驗在訪客進入網站的認知和轉換當中,扮演相當重要的關鍵,尤其是在行動優先時代,行動版的網站設計對SEO影響力逐漸上升,Google推出電商UX設計指南-讓網頁設計師能依循一系列關於改善每個領域的用戶體驗的建議,優化行動網站,打造完美使用者體驗!
如果您正在運營電子商務網站,緩慢加載圖像,缺乏品牌訊息,複雜的導航列,所有這些UX問題都會降低訪客的購買意願並對銷售產生負面影響,訪客不希望在您的網站上花費大量時間,載入時間超過3秒或者有任何騷擾他們就離開網站。
UX playbook for retail-UX設計指南(電商零售版),透過實際優化的案例,提升電商網站的轉換率,建議要改善任何想法時要進行A / B測試,看看它是否適用於您的網站!
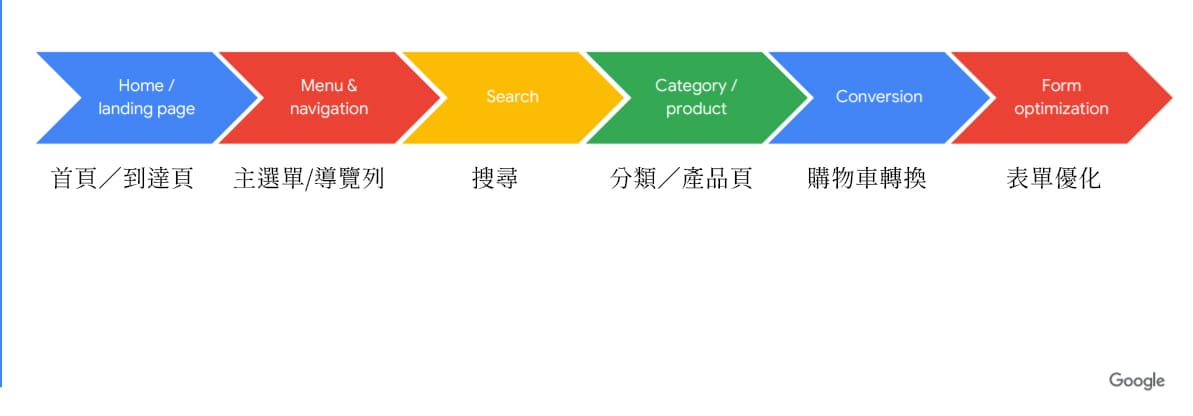
Google提出,建立一個流暢的體驗,可以分成以下六個階段,並附上各項目執行難易度、影響程度、關鍵指標,每個階段都有其對應的細節:

Table of Contents
1.首頁 / 到達頁(Homepage/Landing page)
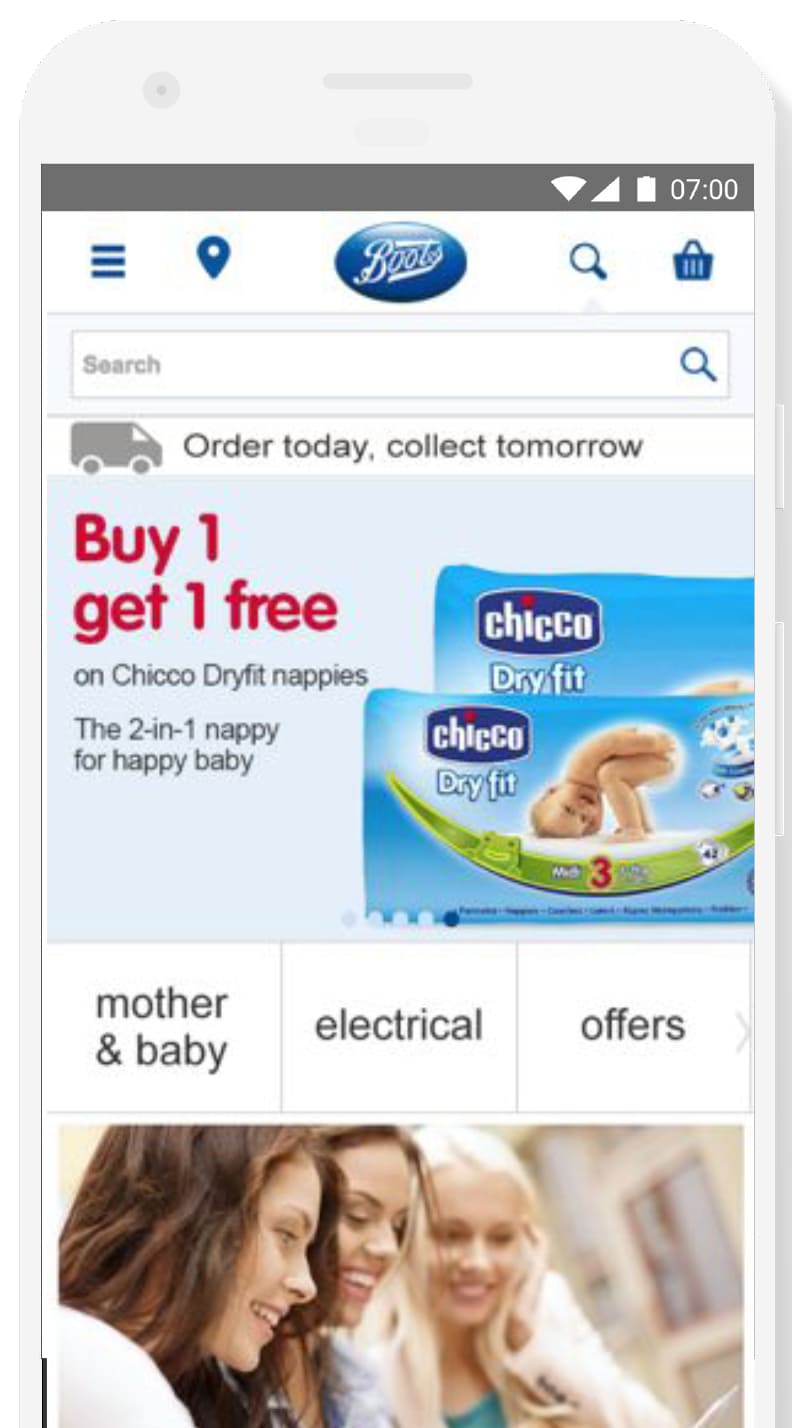
用戶的旅程從首頁開始,這是最重要的印象區域,為用戶提供必要資訊
- 明顯的呼籲按鈕 (Call to action):在不捲動捲軸的情況下,主畫面就清楚運用圖片、按鈕或文字,呼籲訪客採取進一步行動。
- 明確價值主張:首頁主要視覺呈現出好處與價值主張,例:限時、限量.、今日訂明日到..等等吸引用戶注意。
- 不要使用蓋板廣告:不要使用讓消費者討厭反感的蓋板式廣告。
- 不使用輪播圖:輪播的 Banner 容易讓消費者分心。
- 明確的展示類別分類:在首頁顯示當期熱銷商品分類或吸引注意的活動,方便消費者依類別尋找產品。
- 適當字體大小:確保手機裝置有清晰適當的字體大小(16px以上)。
- 使用第三方認證:足夠的第三方或社群認證、證書、背書,有效提高轉換率(CVR)。
2.選單 / 導覽頁(Menu/Navigation)
應包含商店的所有元素,讓用戶輕鬆瀏覽網他們有興趣頁面。
- 上方選單:收起畫面不要超過版面五分之一;展開不要超過一頁。
- 地方資訊:如果有實體店面,可以註冊商家資訊,網頁置入聯繫電話、email、地址等相關資訊。
- 在選單加上促銷訊息:選單放上「熱銷商品」、「本季新品」等資訊。
- 選單目錄排序:主要項目以熱門度排序,子項目則可以字母排序。
3.搜索(Search)
搜索欄非常重要,特別是對於擁有大量產品的商店而言,可以對“搜索”部分執行的操作會增加轉化次數並使購物者滿意,應幫助用戶快速找到他們想要的內容。
- 建立站內搜索:設計明顯的搜尋框,讓人一目了然。
- 自動建議搜尋:消費者打一兩個字母就能跳出類別選項。
- 錯字修正:拼錯字也能找到品項,引導至正確的搜尋結果。
- 歷史搜尋:包含前次的搜索紀錄對使用者是幫助的。
- 搜尋結果頁:讓使用者用關鍵字搜尋到結果,即使搜尋後找不到相對應的結果,可連結其他熱門商品或頁面。
4.種類 / 產品(Category / Product)
無論是用戶知道他們想要什麼,還是他們第一次訪問您的商店,您必須確保他們最終會找到找到符合他們需求的產品。
- 置頂價值主張:確保價值主張顯示在購物流程中每一頁上方,例:全館滿499即免運。
- 過濾篩選排序:允許消費者能自由篩選、排序商品,提升篩選器的易用性。
- 清楚的價格、商品描述:商品說明頁顯示價格,條列式呈現商品描述的易讀性。
- 促銷提示:加上緊急、限量等的提示(例如:剩餘幾件、倒數幾天)。
- 添加評論評分:設計評分星等或留言等功能。
- 次要的CTA:行動購物易受干擾,強調價值主張,增強信任。
次要的呼籲按鈕,在購物流程中也一樣重要(例如:收藏清單、下次再買),配合再行銷掌握實際名單即可提醒消費者完成購物。 - 營造一種緊迫感 : 這種心理銷售技巧非常受歡迎,谷歌也建議使用它。以下是您如何創建緊迫感:時間限制:折扣有效期至X,
數量限制:僅剩X件,
情境限制:聖誕節快到了,快點買最好的禮物!現實案例研究證明:增加的緊迫性顯著提高了轉化率,並極大地激勵了用戶。
5.轉換(Conversion)
任何電子商務商店的目標都是來自用戶的轉換,或是完成購買。
為了幫助用戶決定是否購買,優化結帳流程並儘可能輕鬆地完成,如果用戶暫時不想轉換,我如何讓他們以後再進行轉換?
- 購物按鈕:加入購物車後不要直接跳轉到結帳畫面,讓消費者可以自行選擇繼續購買或立即結帳。
- 價值主張置頂:在購物車的每一頁顯示價值主張,例如提供 15% 折扣訊息、或滿千免運費。
- 允許使用者更新編輯:他的購物車調整購買數量、顏色、size。
- 允許訪客購買:允許訪客不加入會員就能購買。
- 結帳流程顯示進度條:如果購物流程超過兩步驟,建議加入進度條讓消費者知道自己到哪個階段了。
- 註冊會員優惠:允許訪客使用社群登入或是給予註冊會員專屬福利,像是註冊首購贈商品折價卷。
- 顯示購物摘要:確定完成結帳前顯示購物摘要,以及下訂成功的後續流程。
- 保留購物清單:購物車可保留商品清單,待消費者下次購買。
6.表單欄位(Form optimization)
用戶可以從任何設備快速無縫地付款嗎?
良好的用戶界面提供了整個網站的無縫體驗,並且本質上是直觀的。
- 簡化欄位:減少填寫欄位,像是姓名可以同一格、省略第二地址、移除選填欄位。
- 即時驗證:立即顯示消費者漏填的項目,也能即時驗證資料正確性。
- 自動填入:能自動填入已知訊息,設置默認地址的按鈕,省去再次輸入的麻煩。
- 低於三個選項時:建議不要使用下拉式選單。
- 對應的數字或英文:輸入信箱、電話、密碼時,依照需要的格式跳出合適的鍵盤。
- 價值主張置底:在表格下方顯示免費送貨和退貨,讓消費者更願意填寫表格。
- 底部放置客服資訊:降底消費者的不信任度,提高填寫資料意願。
行動優先時代,優化行動網站贏得商機!
優化電子商務網站需要付出很多努力,上述策略可能會用戶成為交易者,所以不要忘記進行AB/TEST測試,製作適合行動裝置瀏覽的網站,Google推薦給使用者,這有助於SEO排名往前,如果你也正在經營品牌電商,不妨將這篇分享給行銷、設計或工程師,一起提供消費者更好的購物體驗讓電商轉換率上升!
Google UX Playbook 建議指南
Retail (零售)、ECommerce (電商)
https://services.google.com/fh/files/events/pdfretailux_playbook.pdf
Travel (旅遊)
https://services.google.com/fh/files/events/pdftravelux_playbook.pdf
Finance (金融)
https://services.google.com/fh/files/events/pdffinanceux_playbook.pdf
RealEstate (不動產)
https://services.google.com/fh/files/events/pdfrealestateux_playbook.pdf
News (新聞)、Content (內容)
https://services.google.com/fh/files/events/pdfnewsux_playbook.pdf
LeadGen (潛在客戶)
https://services.google.com/fh/files/events/pdfleadgenux_playbook.pdf