常有客戶詢問網頁設計報價時,會問到怎讓官網排名好些,其實不論是作電子商務或是形象網站,都需要知道Google 非常非常的重視用戶體驗,在用戶體驗中網頁速度對於用戶體驗及轉換率均有重大影響。
2010年Google發過官方聲明 ,網站的速度、效能將正式影響搜尋排名,所以如何優化網站速度也是一件很重要的事,可以從幾個地方去注意:例如壓縮圖檔大小並啟用 gzip 壓縮技術、注意 CSS跟 JavaScript 外嵌數、刪除不必要的註解等等,可以有效提升網頁速度。
Table of Contents
網站速度檢測
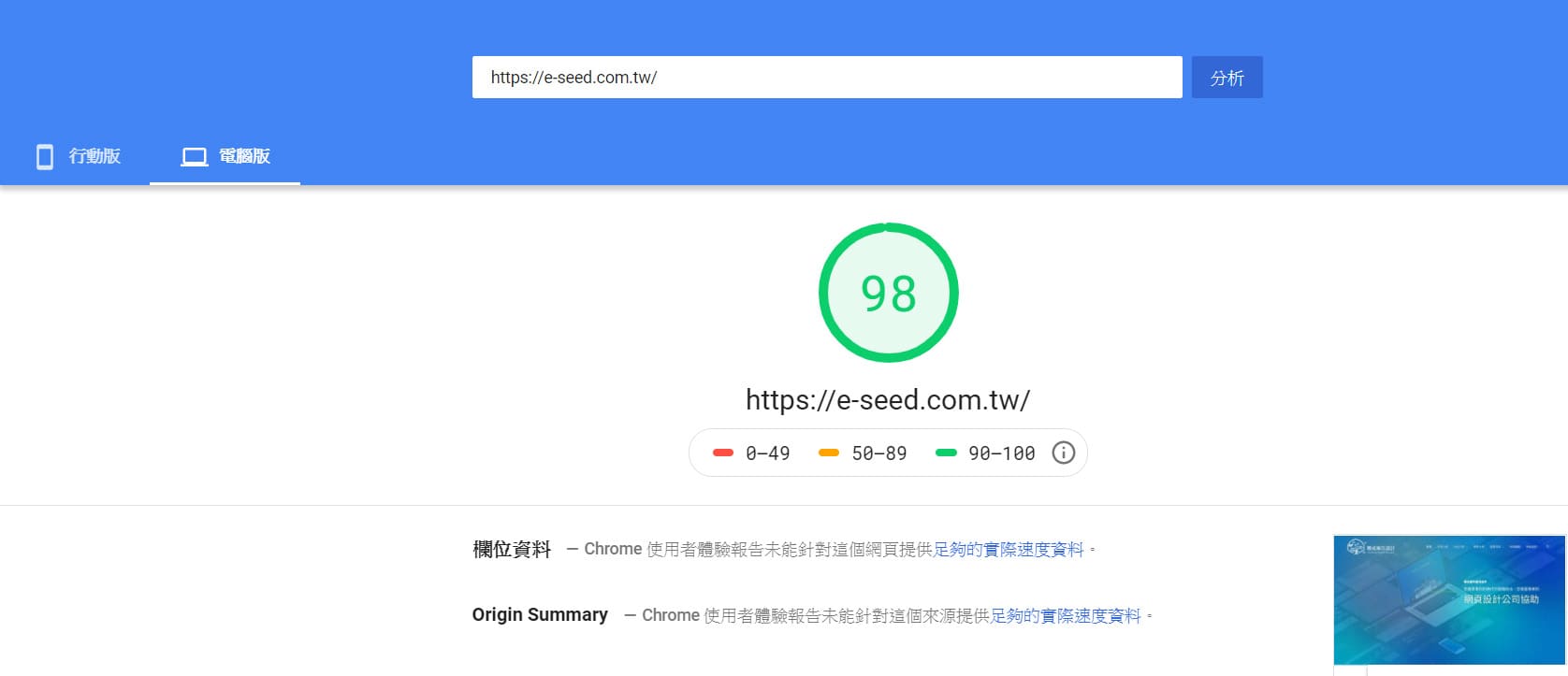
我們可以用Google 提供的 PageSpeed Insights 進行網站速度檢測,如果您時間有限,建議由網站熱門的文章 (查看方式:行為 → 網站內容 → 所有頁面à瀏覽量) 開始優化頁面的載入速度,另外分析結果為預估值,可能與實際情況有所出入,比如使用者的網路連線速度、網站的所在位置”…等。因此盡量修正後若PageSpeed檢測出來分數仍不好看,也不用太擔心哦!
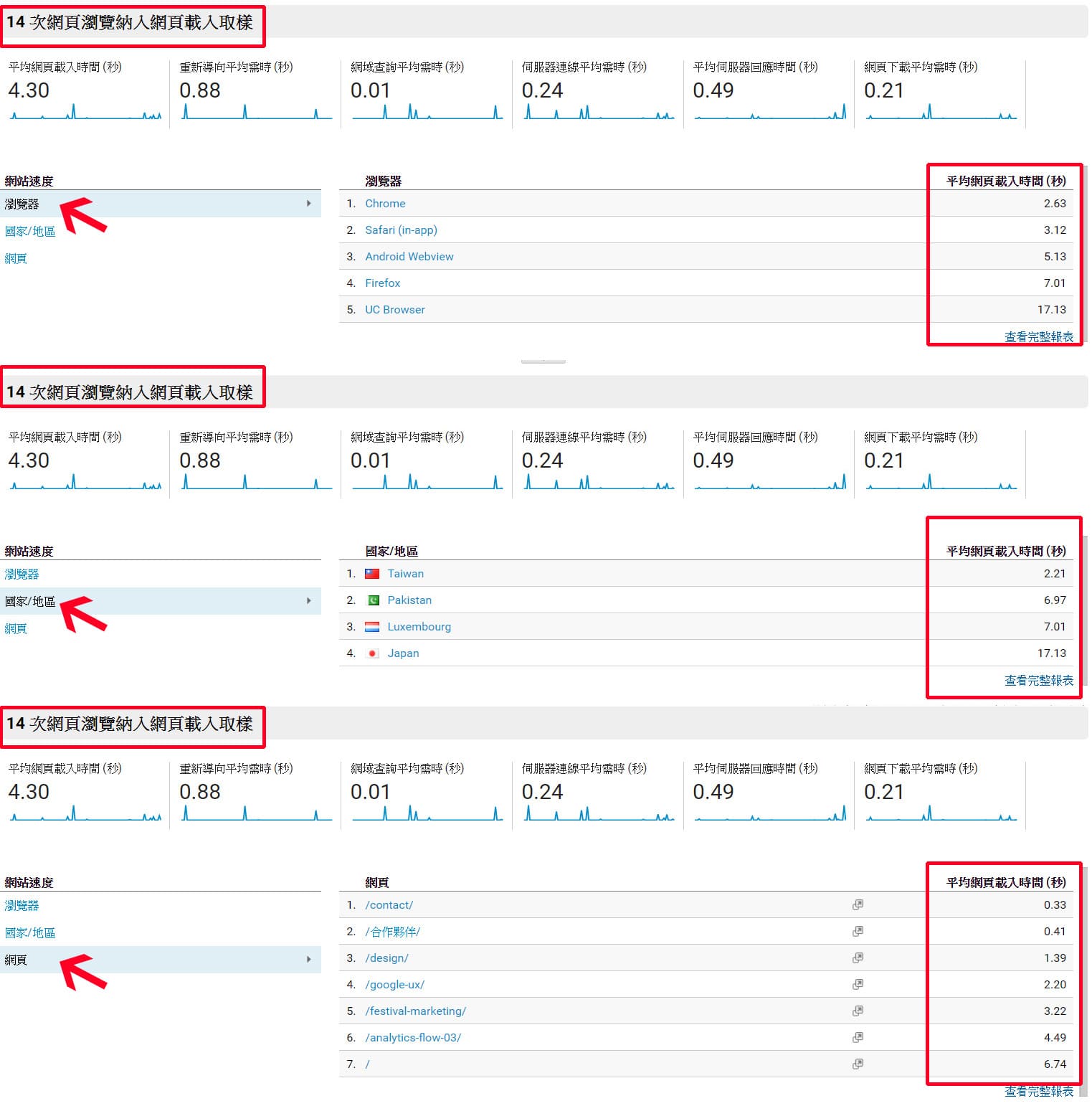
行為 → 網站速度 →總覽

在此報表我們可以發現網站速度,會根據瀏覽器、國家/地區、網頁等每一個網頁載入的平均時間有所不同。
根據初始預設的設定,GA會以網站訪客中的1%做抽樣,但對於訪客數不多的網站來說,例如本站僅有14 次網頁瀏覽納入網頁載入取樣,這樣的樣本量太小,因此得到與母體相差甚遠的數據。
修正網頁載入取樣

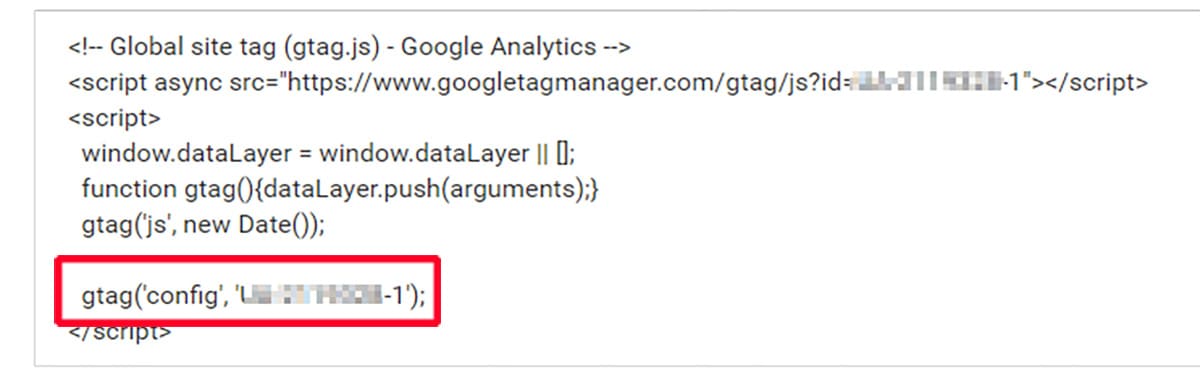
在GA介面的管理員>資源>追蹤資訊>追蹤程式碼,你可以找到如下圖的GA碼,著把框起來的那行改成 ga(‘create’,'[你的GA碼]’,{‘siteSpeedSampleRate’: 100}); 後面的100代表抽樣比率為100%,當然你可以隨你的需求修改,然後再把修改完的GA碼埋到你的各網頁中,就大功告成了!
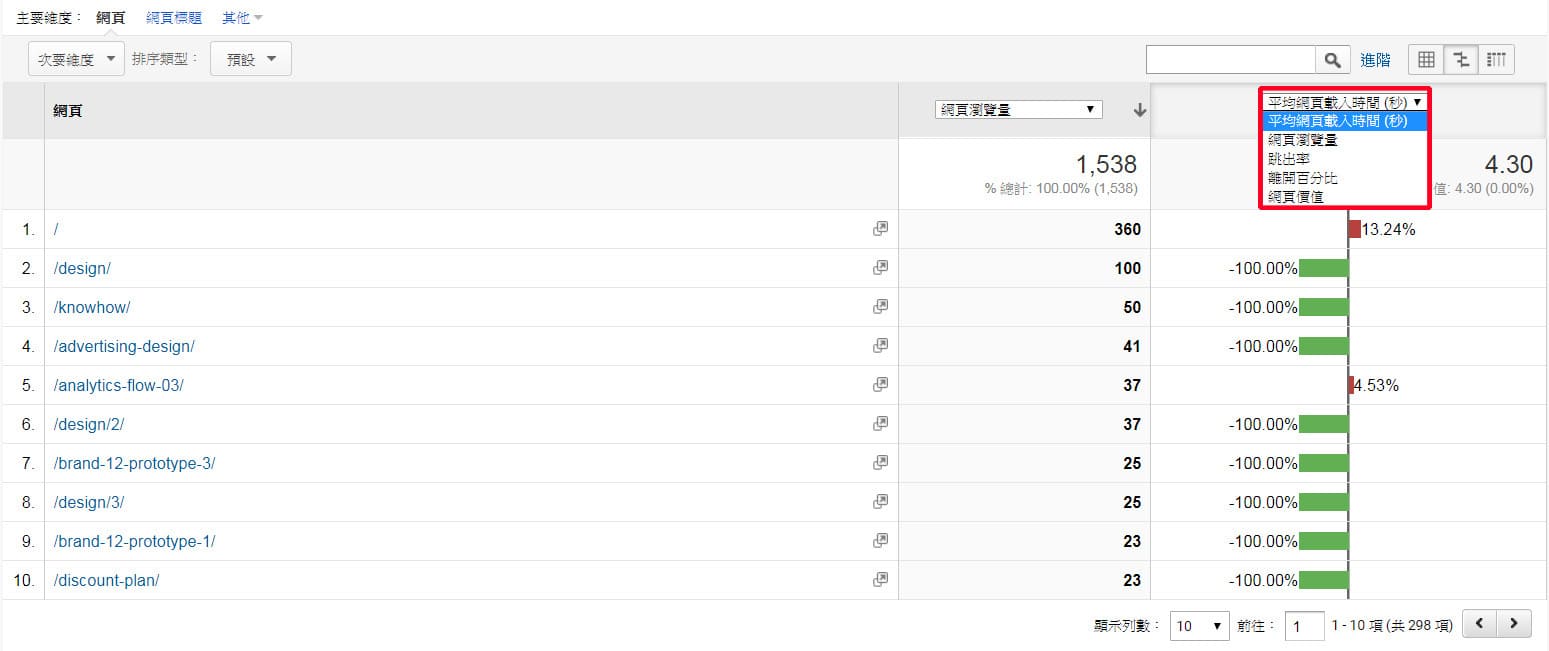
網站速度網頁操作時間

在網站速度網頁操作時間頁面中,透過不同維度中,了解相對於網頁平均載入時間是快是慢。
速度建議

在Google Analytics 的網站速度報表,可以一次顯示出 10 個網頁的 PageSpeed 分數,不用我們一個個手動輸入,根據不同的網頁來觀察網頁速度為何,並從效能最差的開始優化,(查看方式:行為 → 網站速度 → 速度建議 → PageSpeed 建議及PageSpeed 分數)
「使用者載入時間」報表
「使用者載入時間」報表可讓您針對個別資源成效做出詳盡分析 (例如圖片、影片及按鈕),且包含以下分頁:
- 多層檢視:各主要及次要維度的相關資源資料
- 分發:各指標的時間類別
- 訪客分布圖:各主要及次要維度的相關地理區域資料
補充 : 關於調整圖片尺寸
首頁、輪播、文章封面圖,必須有較佳的品質呈現、來吸引目光,尺寸畫質可以好一些,壓縮比例可以小一些。
圖片壓縮>>https://www.iloveimg.com
補充 : 測試與分析網站載入速度的免費線上工具
檢測自己網站載入速度,在進行網站最佳化之前,可以先用這些工具檢查一次,看看自己的網站表現如何,找出關鍵優化之處。
GTmetrix >> https://gtmetrix.com/
專業的檢測工具,在檢測完成之後,會給出改善建議報表。
KeyCDN Website Speed Test >> https://tools.keycdn.com/speed
能選擇世界各地共 14 個節點,且控制是否讓測試結果公開測試,包含了一個瀑布圖及最下方可視化網站預覽圖。
WebPagetest >> https://www.webpagetest.org/
提供超過 40 個國家節點,且能選擇超過 25 種瀏覽器(包括行動裝置)。根據不同的網站效能給予 F 到 A 等級評分,例如 FTTB、壓縮、快取、使用 CDN 等等。報告分為六部分(摘要、細節、效能、內容和螢幕擷圖)。
Varvy Pagespeed Optimization>> https://varvy.com/pagespeed/
Moz Local 的前身,報告被分成五個不同部分,包括一個使用的資源圖、CSS 傳送、Javascript 使用、頁面速度問題及使用的服務。這項工具使用很多的圖形來呈現你的網站有那些項目可以修復,例如禁止轉譯。
Pingdom Website Speed Test>> https://tools.pingdom.com/
可以透過這個工具看看自己的網站在世界各地的載入狀況。。