GTM(Google Tag Manager)是Google推出的代碼管理工具。Google跟踪代碼管理器是由Google創建的用於管理用於在網站上進行跟踪和分析的JavaScript和HTML代碼的代碼管理系統。
GTM是個管理工具,可以管理追蹤各種代碼(如GA、FB pixel、AdWords等)。GTM介面整合了各項代碼資源,只要設定正確,就可以管理各項追蹤代碼,最後得到正確的GA、FB等報表數據。
Table of Contents
GTM 圖解實戰教學
透過Tag Manager建置網站連結與事件追蹤,https://tagmanager.google.com/?hl=zh-tw
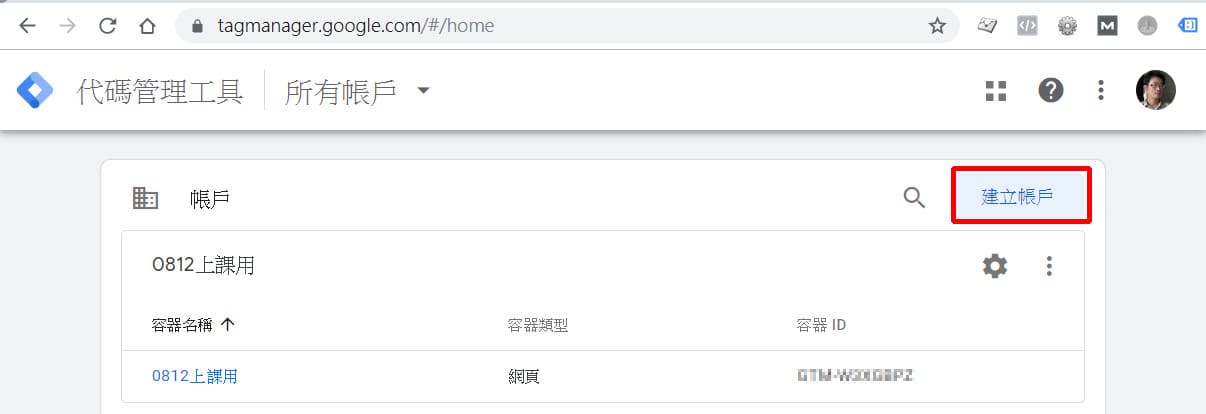
Step 1 建立帳戶
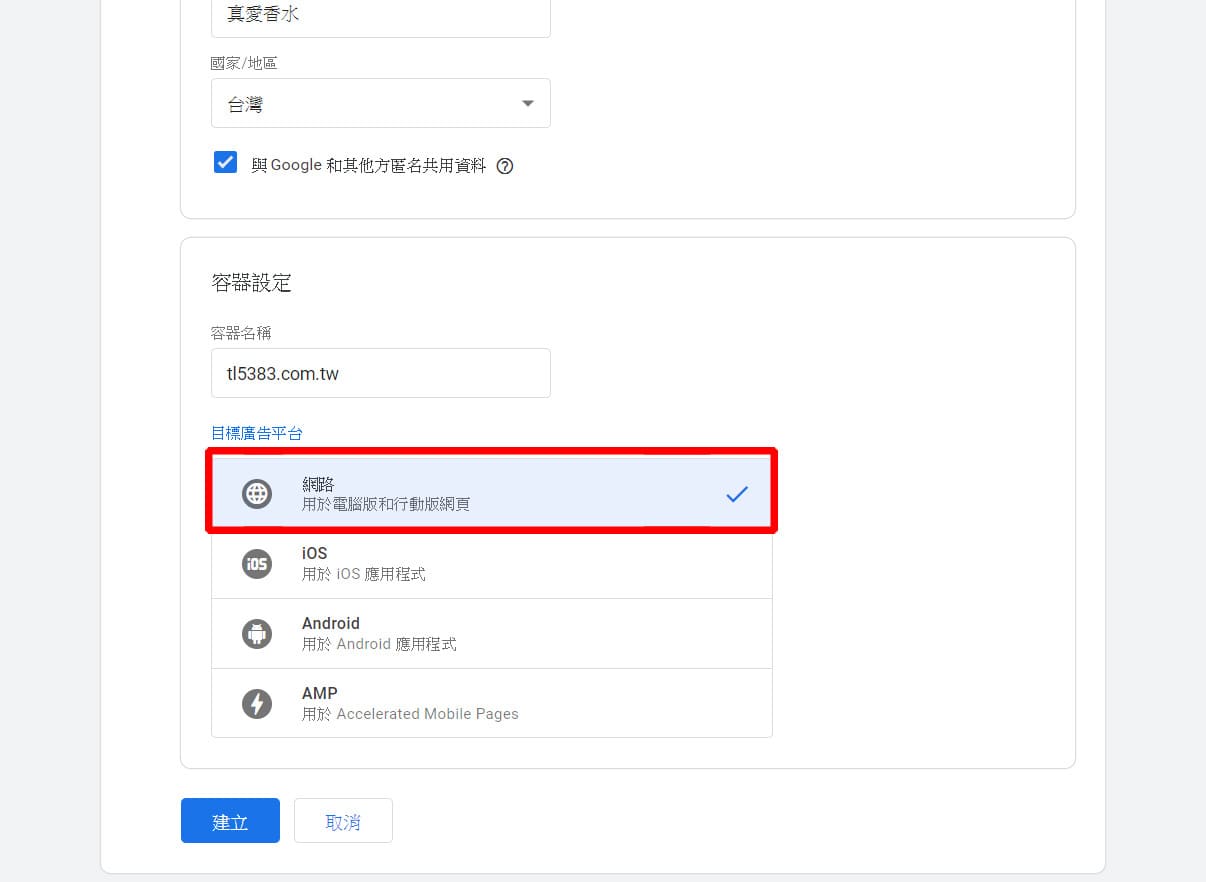
Step 2 容器設定
帳戶名稱可以是你電商品牌的名稱,本例容器名稱為 tl5383.com.tw

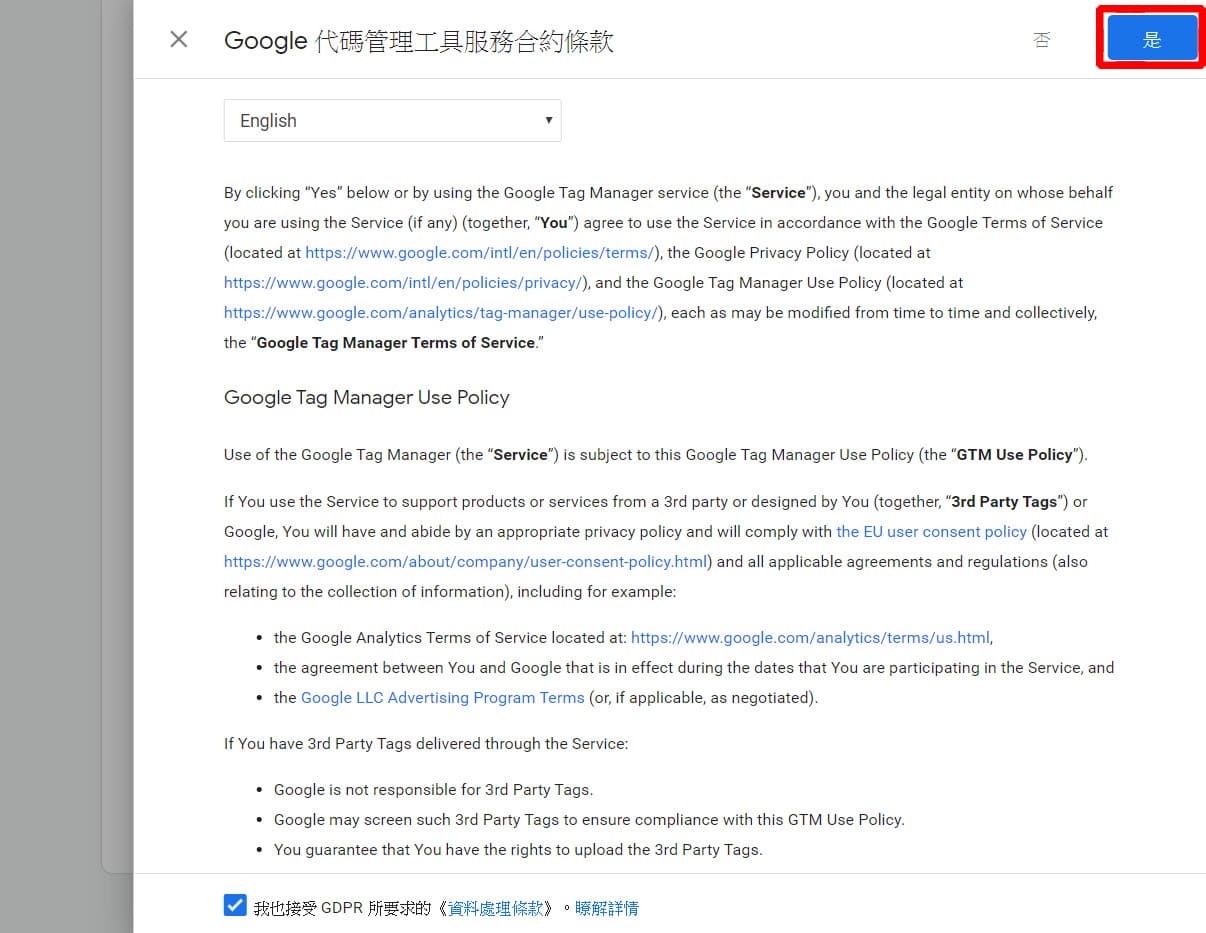
Step 3 同意Google Tag Manager的條款

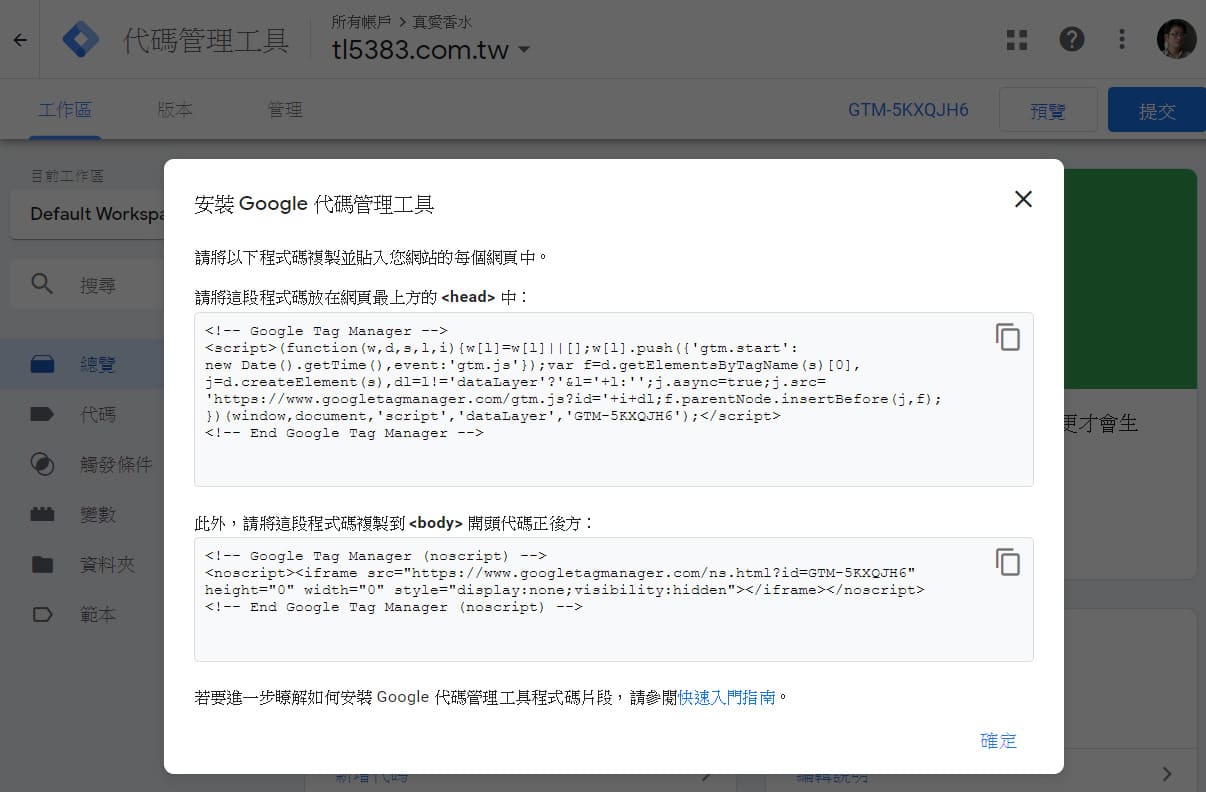
Step 4 設定追蹤網站
同意Google Tag Manager的條款後,並依據指示將第一段程式碼貼到您官網網站最上方的<head>中,第二段程式碼貼到<body>開頭的程式碼正後方。

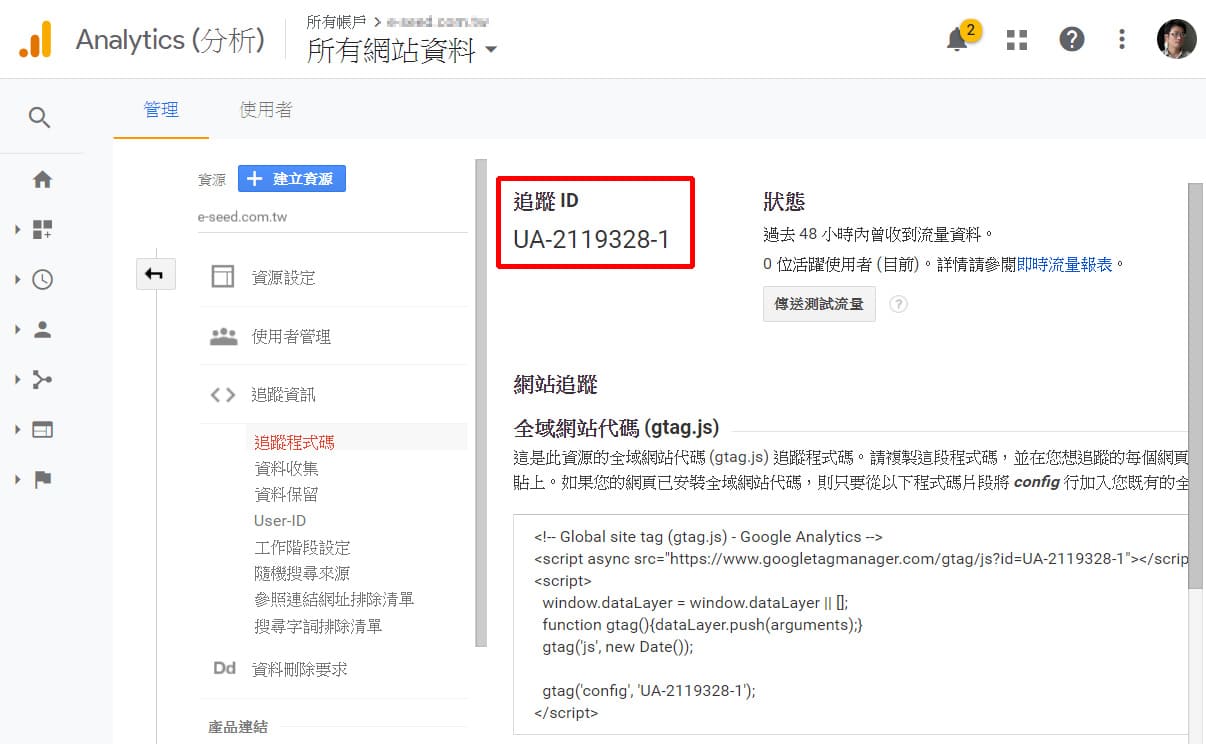
Step 5 取得GA追蹤ID
完成以上步驟,接下來就是安裝代碼標籤用以追蹤流量,此時要回到Google Analytics的
管理>>資源>>追蹤資訊>>追蹤程式碼中找到追蹤ID

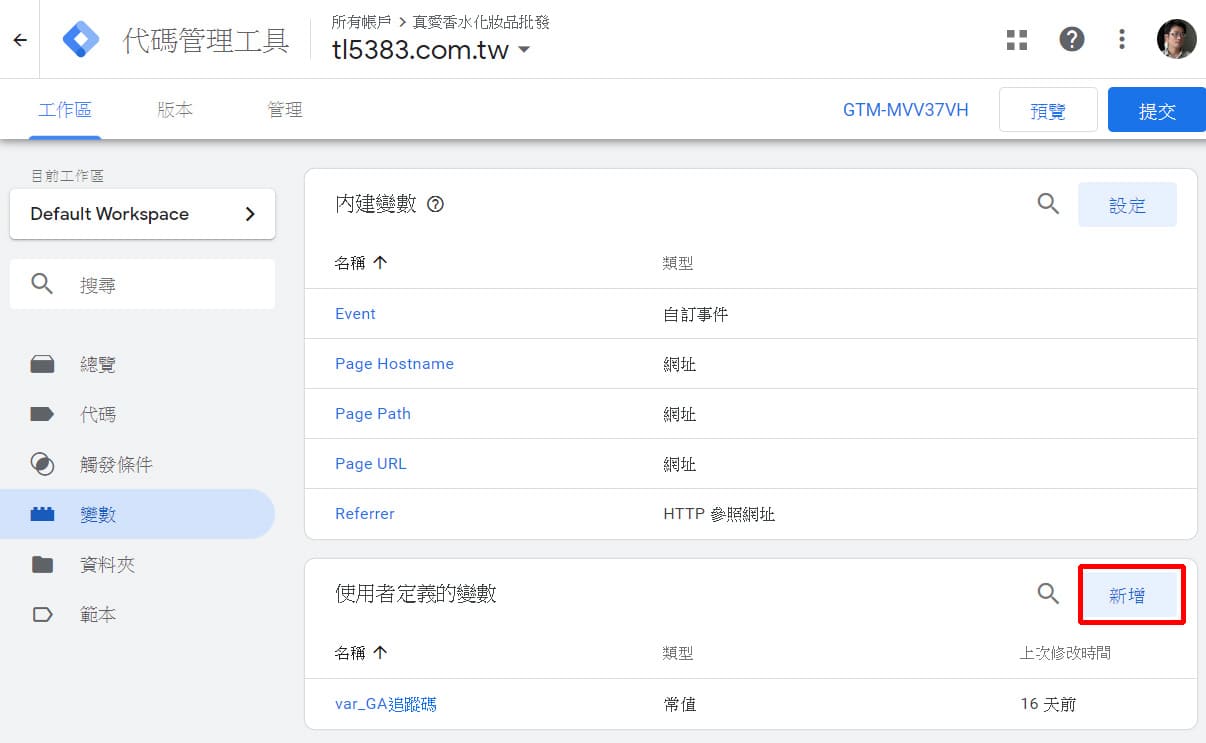
Step 6新增變數-1
回到GTM代碼管理工具的工作區>>變數>>新增變數
目的 : 將取得GA追蹤ID 設定進變數中

Step 7新增變數-2

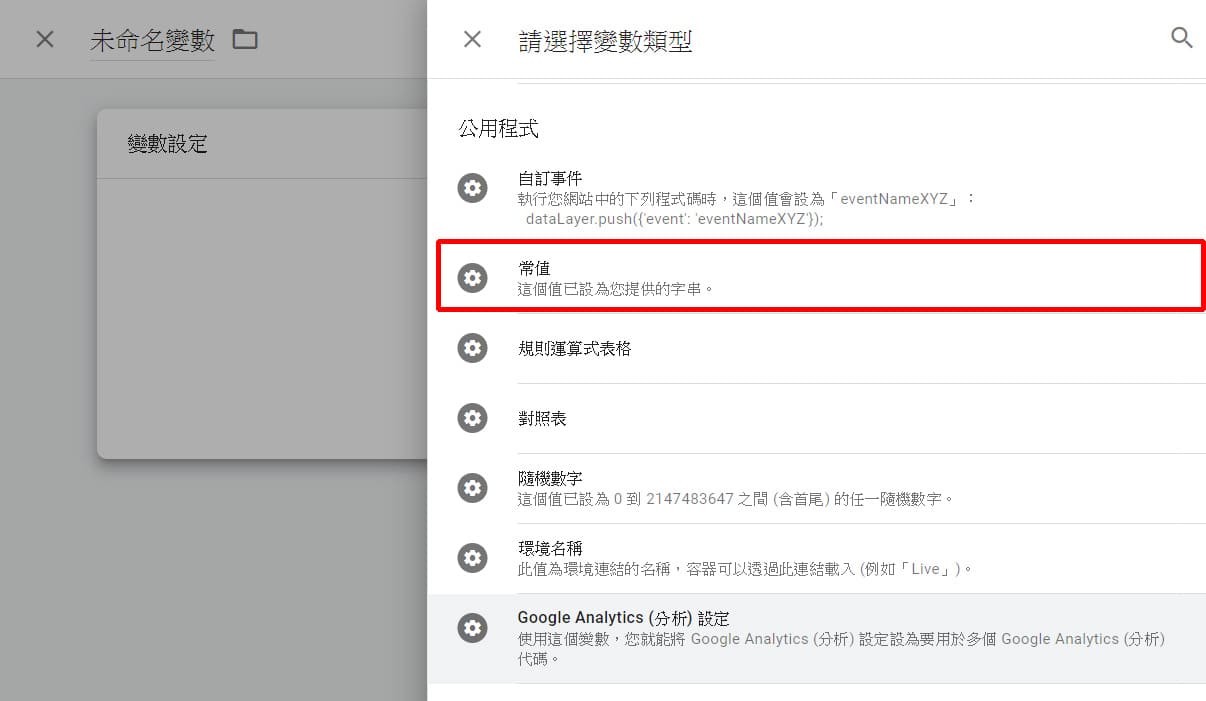
Step 8 設定變數類型>>常值
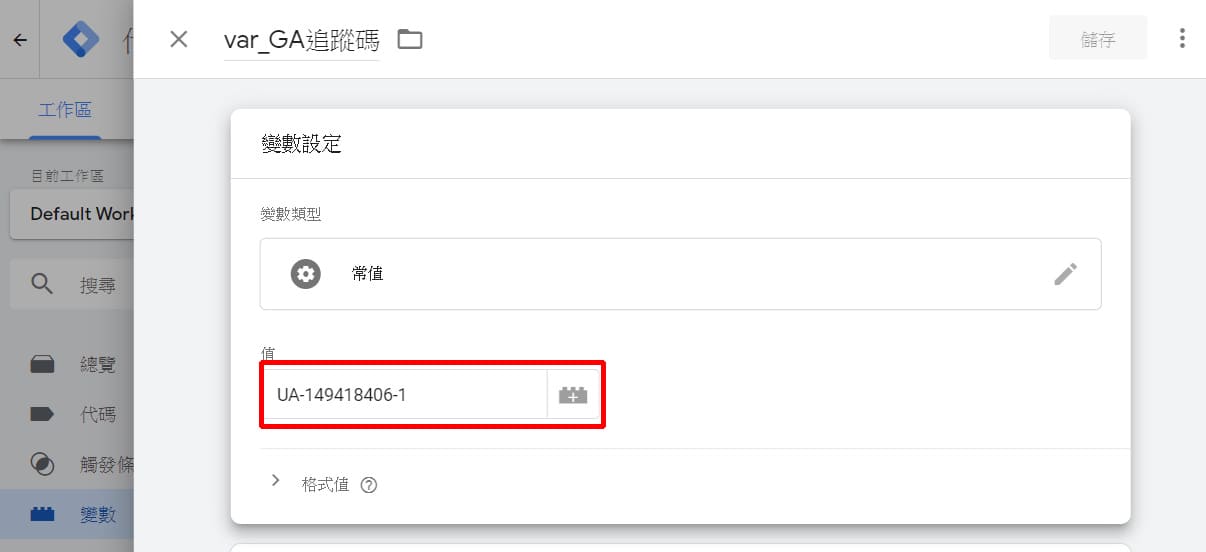
 Step 9變數設定>>常值
Step 9變數設定>>常值
設定好代碼標籤可以避免與往後其他追蹤活動搞錯,建議先在左上角為此代碼標籤取一個簡單且直覺的名字,例如:var_GA追蹤碼,變數值填入GA追蹤ID
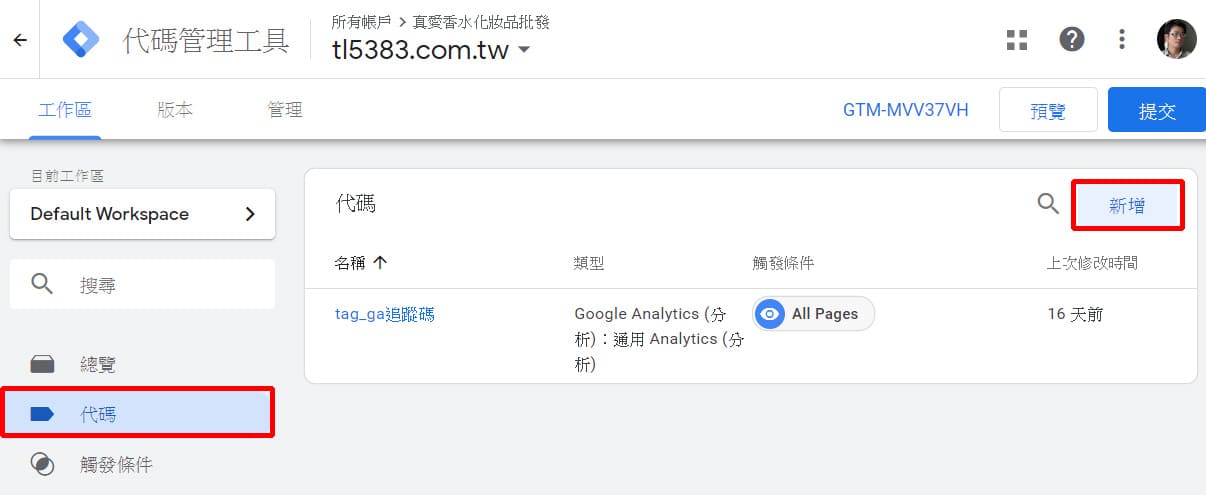
 Step 10代碼>>新增代碼
Step 10代碼>>新增代碼
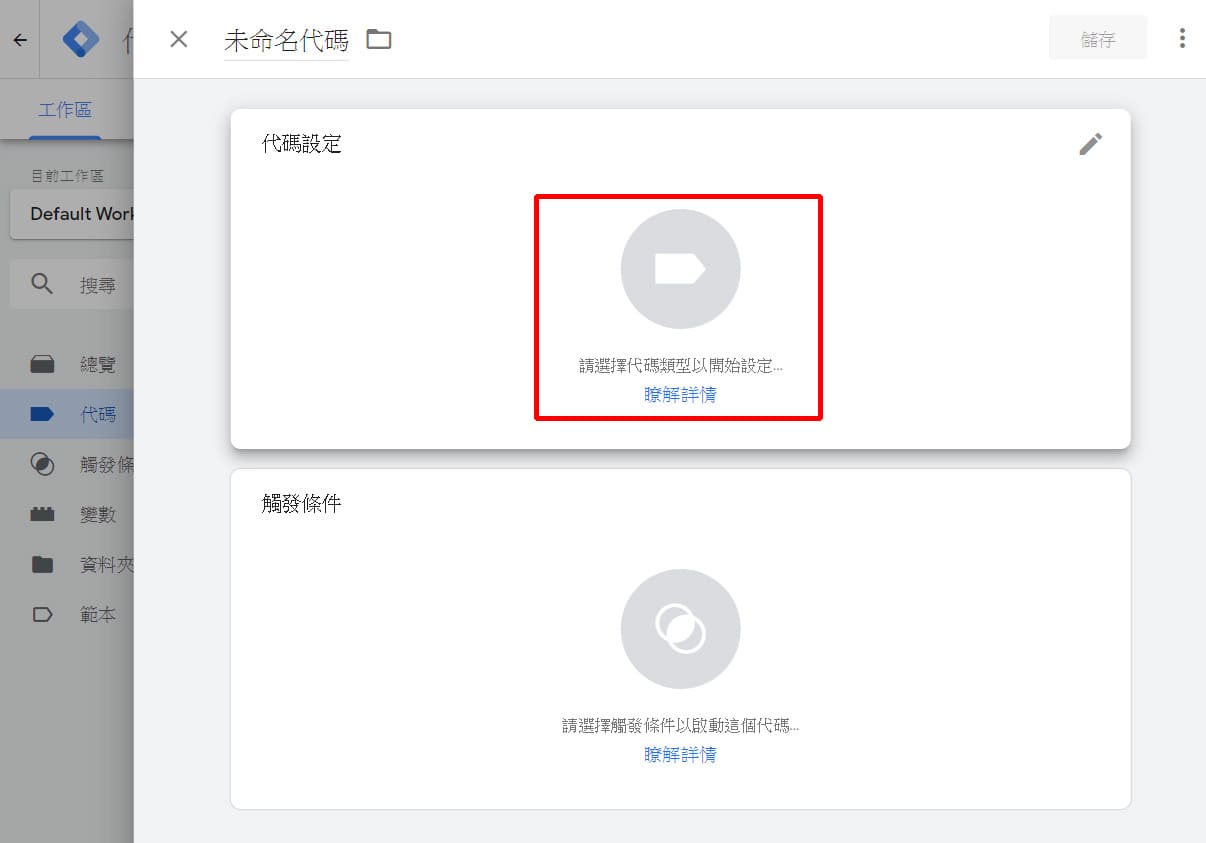
 Step 11. 代碼設定-1
Step 11. 代碼設定-1

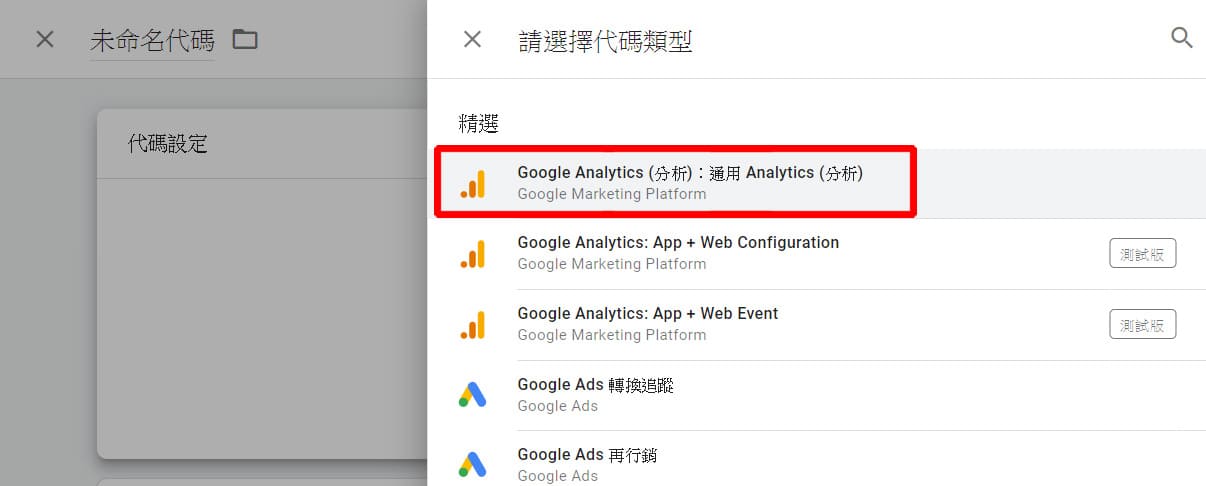
Step 12. 代碼設定-2
選擇代碼類型,請選擇通用

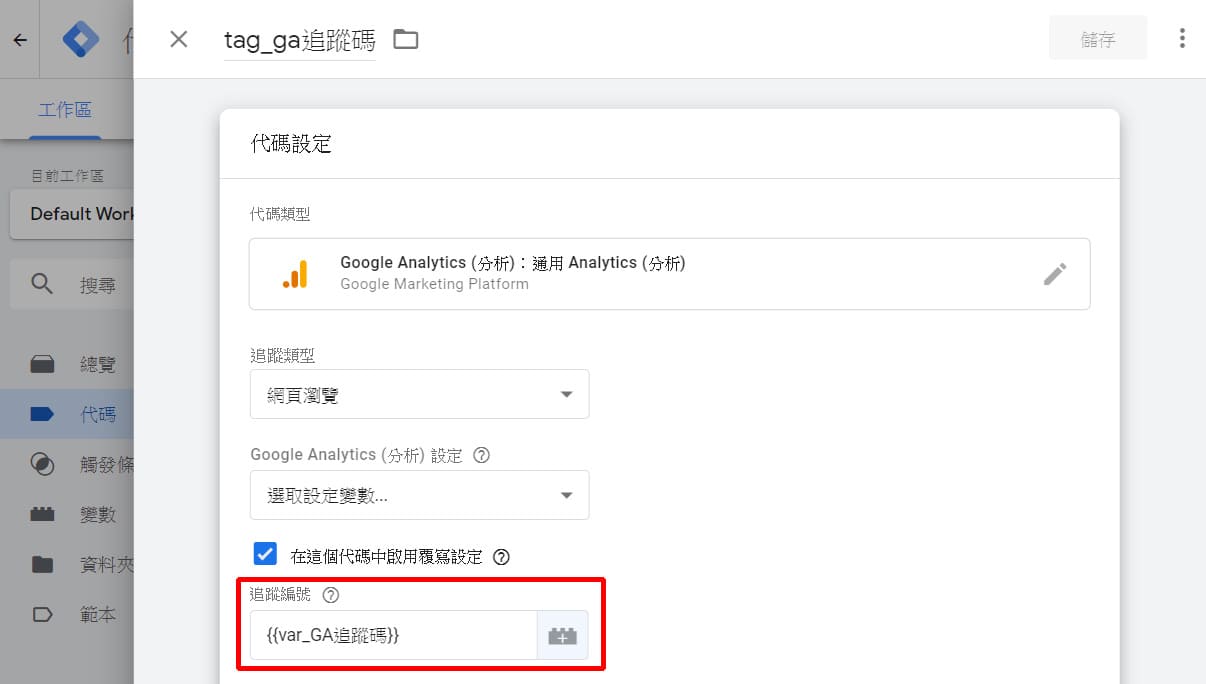
Step 13. 代碼設定-3
建議先在左上角為此代碼標籤取一個簡單且直覺的名字,例如:tag_ga追蹤碼,追蹤類型選網頁瀏覽,在代碼啟用覆寫設定請打勾,追蹤編號可以找到{{ var_GA追蹤碼}}

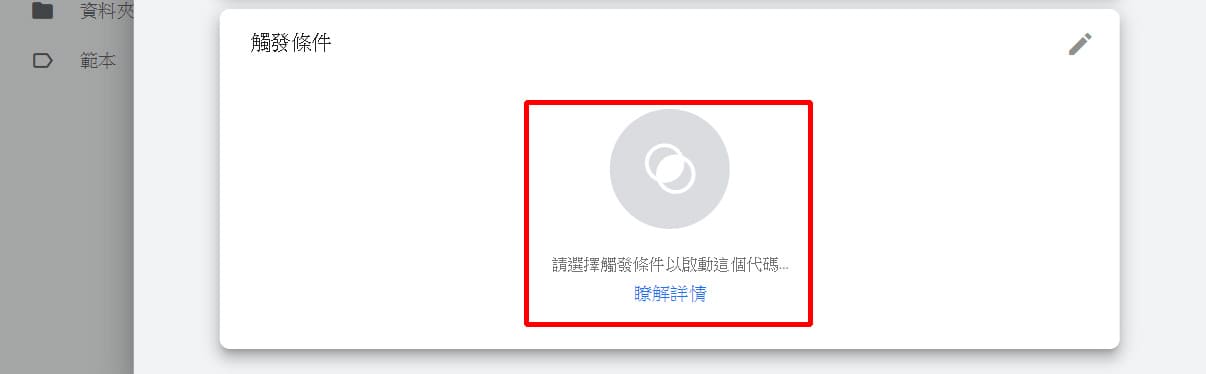
Step 14. 點擊觸發條件

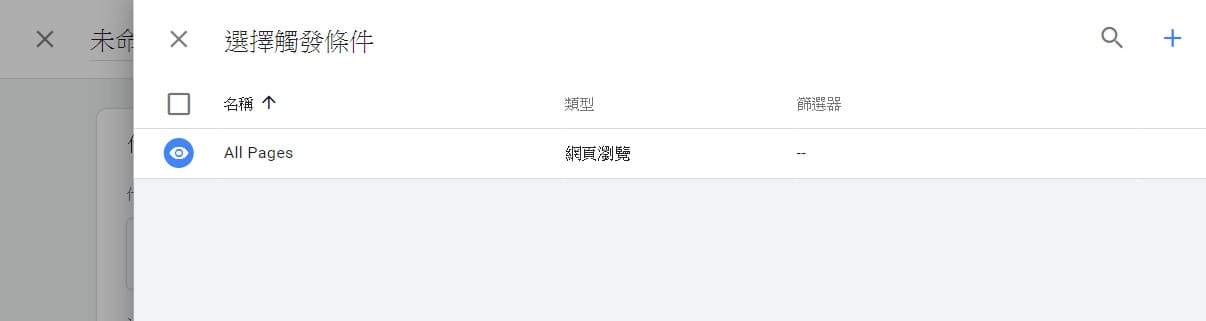
Step 15.選擇觸發條件

這樣就完成了GTM基本跟踪設置!!
通常,最常用的跟踪類型是“瀏覽量”,並加入觸發條件在「所有網頁」上啟用代碼,追踪最基本的網站流量。利用變數的設定,來讓特定事件發生時才啟動代碼標籤,例如點擊連結、點擊文字、網頁的導引流量追踪等等。
Google Tag Assistant擴展工具
最後推薦Chrome擴展程序工具,即Google Tag Assistant!
在使用Google Tag Assistant之前,要檢查跟踪代碼的安裝狀態。除了使用瀏覽工具外,便是右鍵單擊並選擇“檢視原始碼”透過Ctrl + F搜索_gaq.push。或ga.js
有了Google Tag Assistant擴展工具,您可以立即根據顏色和數字查看網頁的標籤設置是否存在問題。單擊擴展器圖標以查看頁面中包含多少標籤,多少錯誤和建議的修正訊息。
根據安裝是否正確以及相關設定問題嚴重性,從小到大依次用藍色,黃色和紅色表示。
- 綠色標記+數字:跟踪標籤工作正常
- 藍色標記+笑臉:頁面上沒有跟踪選項卡,或者Tag Assistant尚未啟動
- 藍色標記+數字:跟踪標記有點小
- 黃色標記+數字:跟踪標記有問題
- 紅色標記+數字:跟踪標籤存在嚴重問題